Understanding Image Sizes and Resolution
The best format to design a cover in is an image. The basic unit of an image size on a computer is pixel (px). And the convention for expressing the size of an image is width x height. So, typically you would express the size of an image as say 416px x 200 px. But we are used to measuring lengths in inches, mm, cm. So, how wide will a 416 px x 200px image look in inches? That depends on how many pixels are being displayed per inch. On many modern computers running Windows OS, 96 pixels are displayed per inch. On such a screen 416 pixels would be displayed in 416/96 inches = 4.33 inches. Number of pixels displayed per inch is often called Resolution and its unit is pixels per inch (PPI). If enough pixels are not displayed per inch, then the image looks granular. Such images are commonly referred to as "low resolution" images.
When we print an image, for it to not look granular and blurred, we need even more than 96 pixels to be packed per inch. The acceptable PPI for most printers currently is 300 and that's what we need at Pothi.com too.
There is another term called DPI (dots per inch), which is technically different from PPI. It is a property of the printer and not of the image. We have put a note about DPI at the end of this article. But you can skip it if it confuses you. What is important to know is that the word "DPI" is used very, very often in place of PPI. In fact, the term DPI is used more commonly than the term PPI. Even many designers may get confused if you talk to them about the PPI of an image. Therefore, although DPI is the wrong term to denote the resolution of an image, that's the term we have used everywhere on Pothi.com, sometimes indicating that it is the same as PPI. So, anywhere on this site, when we talk of DPI of an image, you should know that we are actually talking about pixels per inch.
Now that we know what resolution/DPI and pixels are, we understand the size of the image. We often say that we need the image to be of the right size at 300 DPI. The size here essentially means the size in terms of inches or other physical world units. So, if we need an image to be of 5 inch x 7 inch at 300 DPI, we want an image whose width is 5x300 = 1500 px and height is 7x300 = 2100 pixels. If there was an image of 750 px x 1050 px, we can still print it in 5"x7" size, but then it will be printed at 150 DPI. It may look fine on screen, but it is likely to look bad in print.
Understanding the Cover Size
When we print the cover of the book, it needs to be printed on one sheet. So, the entire cover needs to be on a single page. Typically (for a soft cover book) the cover has a back cover, spine and front cover. Back cover and Front Cover should need no explanation. Spine is the part that covers the thickness of the book; so obviously its width depends on the number of pages in the book. Therefore, before you design your cover, you need to know the exact specifications of your book. This means knowing the page size, number of pages, and the type of binding to be used. Once you know these three things, you can calculate the size of your cover in mm or inches. For submitting a cover to Pothi.com, the correct size of the cover can be calculated using the table available on the Cover Specifications page.
And remember, this is the physical size. This size should be at 300 DPI.
Besides the overall size, it is also important to get the individual sizes of Front Cover, Back Cover and Spine right. Else, you will have your images and text floating at the wrong places on your printed book. The table referred to above gives the sizes for each of these parts separately. Make sure you stick to them, while designing your cover.
Finally do not forget to place the back cover, spine and front cover at the right place. Open a book and look at its cover. It will have the back cover on the left, the spine in the middle and the front cover on the right (except when you are using an RTL language like Arabic or Urdu). That's how these should be placed on the cover you are designing too.
Getting the resolution right in Graphics Software
In most graphics software, you need to specify the size of the image and its resolution at the very beginning while creating a new image.
Photoshop
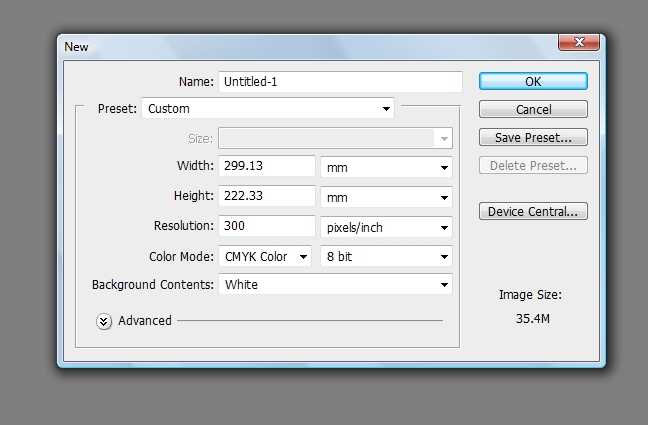
In Photoshop, when you create a new image, you will see a dialog like the one in the image here

Remember to set the Resolution to 300 pixels/inch and then enter the size of the image in mm or inches as calculated for the cover of your book.
Gimp
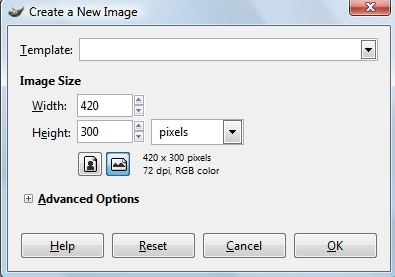
In Gimp, when you create a new image, it will show a dialog like the one in the following image

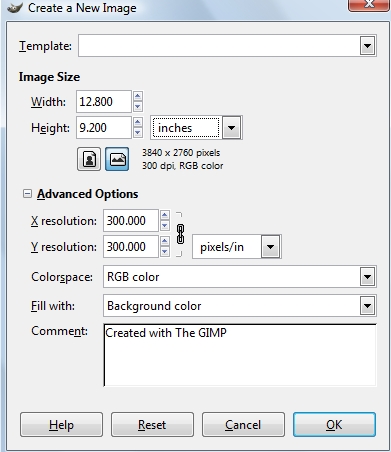
You will need to click on the Advanced Options to bring up X-Resolution and Y-Resolution fields as in the following image. Remember to set them both to 300 pixels/inch before entering size in mm or inches.

Other Software
For most other software, options equivalent to these will be available when you are creating a new image. Remember, it is important to get the resolution right in the beginning. If you create an image of a given size at a lower resolution, there is no way to "convert" it to a higher resolution image.
Optional: What really is DPI?
As mentioned earlier in the article, DPI is not really the unit of image resolution, although this word, for some reason, is in use in place of PPI. You might be curious to know as to what exactly DPI is. DPI stands for dots per inch. This is the property of a printer and does not say anything about the image or the file being printed. Think of a printer as putting dots on the paper when it prints. How many dots does a printer put on one inch? That is measured in DPI. The higher the DPI, the more dots are printed per inch, and the better will be the print quality. Images at the same PPI may print badly if the DPI of the machine is not high enough. If reading this causes confusion, you can just forget about it. You do not need to worry about the correct meaning of DPI. For the purpose of Cover Design, you should take it to mean the same as PPI, which is the property of an image and says how many pixels are displayed per inch.